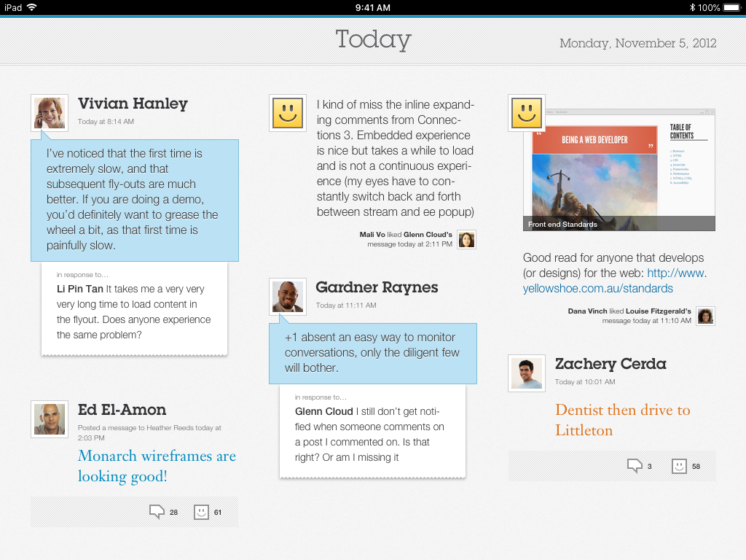
In late 2012, an executive in my business unit tasked a small number of designers and developers with creating a proof-of-concept/design exploration reimagining IBM Connections as a social reader. This project was known as IBM Project Monarch.
Tyler A Walters
User Experience Designer